p5js로 시작하기
이름이 뭐 이래
p5js는 Processing이라는, 시각 예술 분야에서 사용하는 프로그램의 웹 버전입니다. 특징은 언어가 쉽고, 작업 결과물이 그래픽으로 보여지기 때문에 덜 심심합니다. 코딩을 처음 시작할 때, 터미널에 나오는 글자만 보며 하는 것보단 훨씬 재미붙이기 좋을 것이라고 생각해요.
무엇보다 개발 환경을 설치할 필요가 없습니다.
여기서 코딩하면 됩니다.
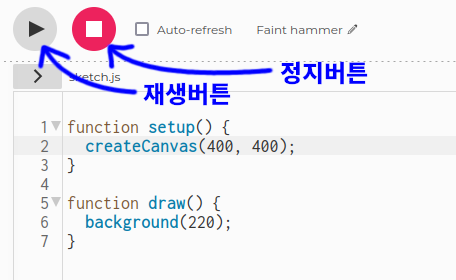
거기, 뭔가 떠 있습니다만

매우 간단한 구성으로, 위에 보이는 재생 버튼을 누르면 작성된 코드를 실행하여 오른쪽에 보여줍니다. 정지를 누르면 멈춥니다.
저 상태에서 바로 실행을 누르면 왼쪽에 회색 네모가 생길겁니다.
400x400 픽셀 크기의, 배경색이 회색인 그림을 만드셨어요 😆
프로그램의 기본 구성
앞으로 다루게 될 대부분의 고수준 언어들은 다음과 같은 기본 구성을 가질 겁니다.
저 스크립트에서는
을 뜻합니다
캔버스를 만드는 것은 1번만 실행하고, 배경을 회색으로 칠하는 것은 계속해서 그려대는 중이에요.
물론 프로그램마다 이러한 기본 함수의 이름은 다르지만 기본적으로 시작시 최초 실행과 매 순간 반복 실행구성이 있다고 알아두시면 됩니다. 다른 조건이나 방식에 따라 실행되는 것은 전부 옵션입니다.
뭔가 알듯말듯한데
일단 이것저것 보면서 안목을 넓히는게 우선이라고 생각해요. 다음을 천천히 읽어봅시다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
// 변수 (정보를 임시 저장)
var Number = 13; // 숫자
var String = "문자열"; // 문자
var Array = [1, 2, 3]; // 배열 (Array)
// 사전 (Dictionary)
var json = {
key: "value",
13: 'number',
}
// 상수 (설정하면 값이 고정되어 못바꿈, 변수의 일종)
const CHAR = 65;
const NAME = "John";
// 함수 (행동을 모아둔 블럭)
function kind_of_act() {
const local_const = 5;
// 조건문, 만약에~ (이 조건)이라면
if (local_const > Number) {
console.log('local_const 가 더 크다');
} else if (local_const < Number) {
// (위 조건)이 아닌 동시에 (이 조건)이라면
console.log('Number 가 더 크다');
} else { // (위 조건)이 모두 아니라면
console.log('두 수는 같다');
}
// 조건문,
switch(Number) {
case 13:
console.log('Number는 13 입니다');
break;
default:
console.log('Number는 13이 아닙니다');
break;
}
// 반복문, 조건이 맞으면 계속 반복합니다.
while (local_const > Number) {
console.log('히히 못가');
}
// 반복문, 조건이 맞으면 계속 반복합니다
// for문은 내부에 조건을 좀 더 상세하게 구성할 수 있습니다.
for (let i = 0; i < 10; i++) {
console.log(i);
}
// 함수를 여기서 멈추고 0을 반환합니다.
return 0;
}
// 클래스 (양식, 틀)
class Something {
constructor() {
this.a = 10;
}
...
}
뭐라는지는 전혀 모르겠지만 새로운 단어들을 많이 접했네요.
필요한 개념을 하나씩 짚어 알아보겠습니다.
This post is licensed under
CC BY 4.0
by the author.
