p5js로 시작하기 [2]
이 글에는 이해를 돕기 위한 거짓말이 조금 포함되어 있습니다.
난 이제 뭐든 할 수 있어 !
우리는 이제 변수가 뭔지 압니다. 그럼 변수에 어떤 값을 저장시킬지, 어떤 변화를 줄지 같은 것을 계획할 수 있죠. 우리는 아직 초심자니까, 연습 삼아 움직이는 동그라미 같은걸 그릴 수 있을지 몰라요.
움직이는 원 그리기
일단 이 페이지에서 문서를 읽어보니 원은 circle(원의 중심x, 원의 중심y, 지름의 크기)로 그릴 수 있는 것 같네요. 주저 없이 그려봅시다.
1
2
3
4
5
6
7
8
function setup() {
createCanvas(400, 400); // 캔버스가 있어야 그림을 그릴 수 있으니 냅두고
}
function draw() {
background(220); // 배경도 일단 냅둡니다
circle(30, 30, 20); // 예제에 있던 코드를 따라 써보기
}
우리는 변수를 쓸 줄 아니까 약간 변형을 가해보죠.
일단 x축 위치에 적당히 이름을 붙여 따로 기억하기로 하고,
1
2
3
4
5
6
7
8
9
...
+ var pos_x = 30; // position x
function draw() {
background(220);
- circle(30, 30, 20);
+ circle(pos_x, 30, 20);
}
...
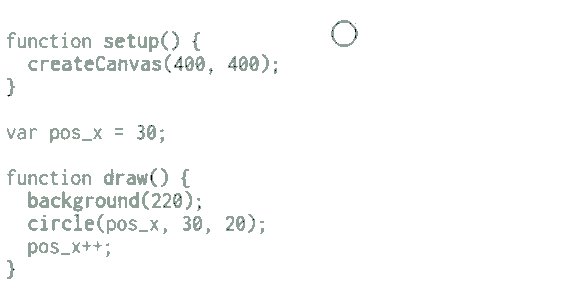
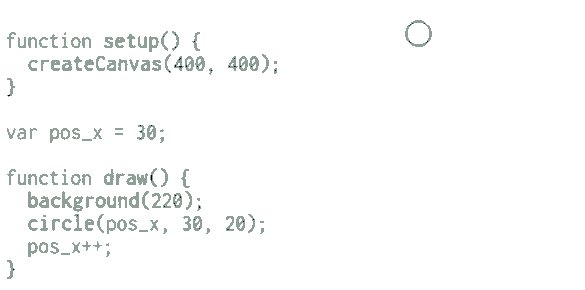
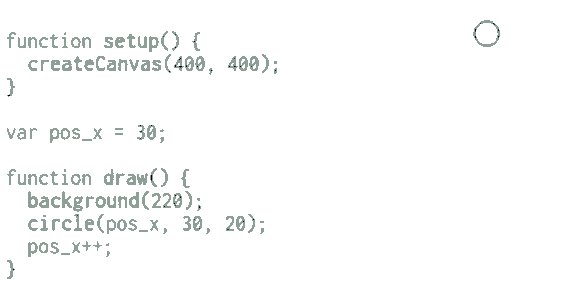
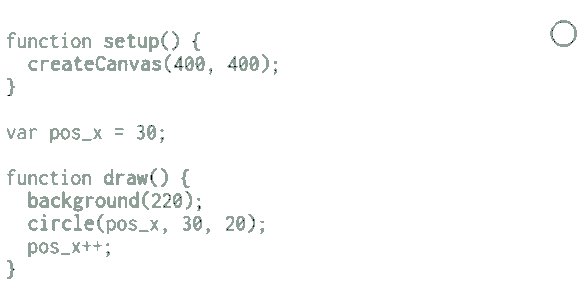
매 순간마다 위치 값에 1씩 추가해줍시다.
1
2
3
4
5
6
7
...
function draw() {
background(220);
+ pos_x++;
circle(pos_x, 30, 20);
}
...
여기서 <변수>++은 <변수>에 1을 더한다는걸 짧게 적은 것으로, 위의 경우 `pos_x = pos_x + 1;`과 동일한 의미가 됩니다.
pos_x = pos_x + 1;를 길게 풀어 적으면 RAM에서 pos_x 위치에 뭘 저장할거냐면, RAM에서 pos_x 위치에 있는 값을 가져와서 1을 더한 것을 저장할거야 가 됩니다.
근데 저 원은 대체 어떻게 그리는걸까요?
깊게 파고 들 생각은 없고, 아주 조금만 설명하고자 합니다.
This post is licensed under
CC BY 4.0
by the author.