p5js로 시작하기 [3]
이 글에는 이해를 돕기 위한 거짓말이 조금 포함되어 있습니다.
벽을 뚫고 나가는 공 문제

우리가 마지막에 공을 움직이게 했지만, 이녀석은 벽을 뚫고 나가서 영원히 안돌아옵니다. 공이 조금 더 자연스럽게 보이게 하려면 공이 벽에 닿았을 때, 반대 방향으로 튕겨줘야 할 것 같아요.
우리가 궁극적으로 “충돌체”의 개념을 만들면 아주 이상적이겠지만, 우린 아직 초심자니까, 좀 더 간단하게 생각해봅시다.
만약공이 화면 끝에 닿게 되면, 이동 방향을 반대로 바꾼다.
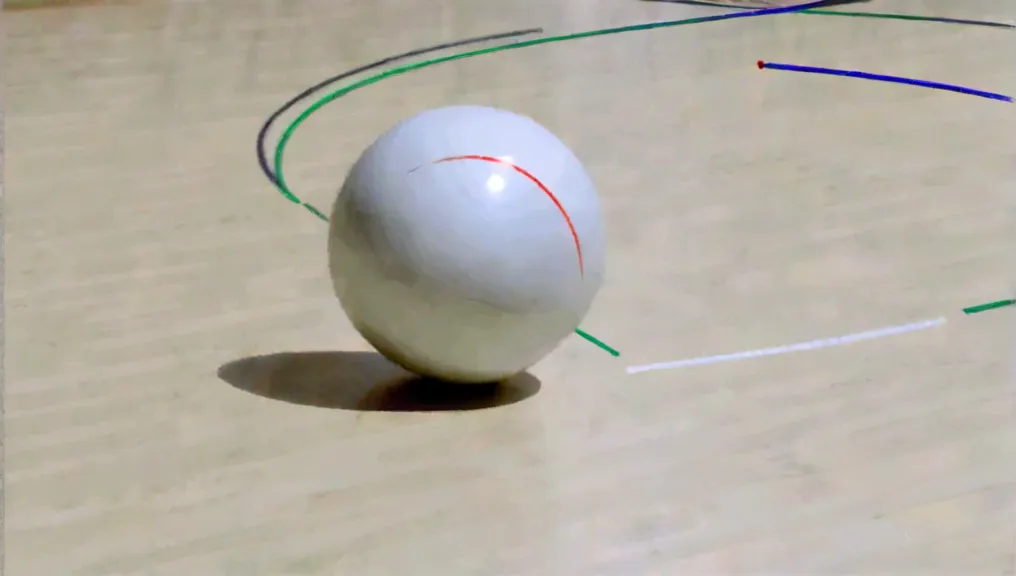
이렇게 말이죠.
1
2
3
4
5
6
7
8
9
10
11
12
13
...
var pos_x = 30;
+ var direction = 1;
function draw() {
background(220);
- pos_x++;
+ pos_x += 1 * direction; // pos_x = pos_x + 1 * direction 와 같음
+ if (pos_x > width || pos_x < 0) {
+ direction *= -1; // direction = direction * -1 와 같음
+ }
circle(pos_x, 30, 20);
}

준비된 함수로 개체 생성한 것을 넘어선 첫 기능 추가입니다. 와 !
동시에 처음으로 문제점도 맞이하게 되었습니다. 우선 코드 설명부터 차근차근 짚어가겠습니다.
개발자는 적극적으로 게을러
개발자는 극단적으로 효율을 찾습니다. 컴퓨터가 일을 “정확히” 처리하는 것에 촛점을 맞춰 좀 더 사람이 편하게 작업할 수 있도록 고민하죠. 이번에 처음 나온 표현인 pos_x += 1 * direction는 주석(코드에 적어두는 메모)에도 적어두었지만 pos_x = pos_x + 1 * direction과 같은 뜻입니다. 똑같은데 왜 다른 표현법이 존재하는가? 라고 묻는다면, 대표적으로 작성 편의와 가독성을 꼽을 수 있습니다.
- 될 수 있다면 같은 것을 반복해서 적고 싶지 않음
- 여기저기서 자주 사용하는 연산이라면 극단적으로 짧게 표현하여 자주 쓸 때 시간 절약
라고 보시면 됩니다. 처음에 사용하였던 pos_x++이라는 표현까지 가져와서 설명을 드리자면 변수에 1씩 더하는 경우가 얼마나 자주 발생하는지, 그 순간마다 pos_x = pos_x + 1 (또는 pos_x += 1)이라고 적으려면 아마 골치가 아플겁니다.
그리고 pos_x += 1에서 눈치를 채셨겠지만, + 대신 다른 사칙연산 부호(+=, -=, *=, /=)를 넣으면 해당 변수에 그러한 연산을 하여 다시 대입합니다.
조건을 따져서 발동시켜
처음으로 조건문인 if()가 등장했습니다. 영어 직역 그대로 만약라는 뜻이고, 괄호 안의 조건이 맞는 말이면(결과값이 true면) 따라오는 코드 블럭을 실행합니다. 그러니 if() 조건문은 괄호 안에 참인지 거짓인지만 받습니다.
잉? 무슨 소리에요.. 지금
pos_x > width || pos_x < 0이런게 들어와있는데…
하나씩 짚어가자면 이렇습니다.
||는그게 참(true)이 아니면을 뜻합니다.&&는동시에 뒷값도 참(true)이면를 뜻합니다.width는 캔버스의 가로 길이로, p5js에서 제공하는 변수이고, 우리의 캔버스 크기는 현재 400입니다. (createCanvas()에서 설정됨)
- 캔버스를 재생시킵니다.
- 현재 프레임에서 pos_x의 값은 30 이네요
- 현재 pos_x(30)이 width(400) 보다 큰가? => 아뇨 작죠, 이 명제는
거짓입니다. (false)그게 참이 아니면(실제로 참이 아니었음)- 현재 pos_x(30)이 0보다 작은가? => 아뇨 크죠, 이 명제는
거짓입니다. (false)- 맞는 말이 단 하나도 없으니 뒤따라오는
코드 블럭을 실행하지 않음.
저런 식으로 두 값을 비교하여 맞는지 틀린지를 알려주는 것을 비교연산자라고 합니다. 지금은 위치가 어떤지, 두 숫자를 비교하지만 'A' != 'B'처럼 문자나 자료들을 비교할 수도 있습니다. 이 내용은 다른 포스트에서 다루도록 할께요.
어째뜬 비교연산자는 두 대상을 비교하여 비교 결과가 참(true)인지 거짓(false)인지를 돌려줍니다.
그리고 참, 거짓들끼리도, 위처럼 추가적인 비교가 있을 때 간단한 연산이 일어납니다.
추가적인 참-거짓 연산은 다음과 같이 일어납니다.
&&(동시에 뒷값도 참이면)연산은 앞값과 뒷값이 동시에 맞는 말일 때 참값을 돌려줍니다.
true && true: truetrue && false: falsefalse && true: false (이 경우 뒷값 연산을 하지 않음)false && false: false (이 경우 뒷값 연산을 하지 않음)
컴퓨터가 순차적으로 동작한다던 글을 기억하시나요?
&&(동시에 뒷값도 참이면)연산에서 앞값이 진작에 거짓으로 판명났다면, 뒷값이 참이든 거짓이든 결과가 거짓이기 때문에 뒷값 연산은 아예 진행하지 않습니다.
||(그게 참이 아니면)연산은 둘 중 하나만 참이어도 참입니다. 애초에 앞값이 참이면 그게 참이 아니지 않잖아요 ㅎㅎ
true || true: true (이 경우 뒷값 연산을 하지 않음)true || false: true (이 경우 뒷값 연산을 하지 않음)false || true: truefalse || false: false
||(그게 아니면)연산에서도 마찬가지로, 앞값이 진작에 참으로 판명나면 뒤까지 굳이 넘어가지 않습니다. 어차피 참이기 때문이죠.
결국 저 조건문은 화면이 오른쪽 끝(위치가 400보다 커질 때)와 왼쪽 끝(위치가 0보다 작아질 때)에 있을 때 동작하게 됩니다.
첫 문제점
코드 자체는 별 문제가 없지만 우리가 그린 원이 반쯤 화면 밖으로 튀어나가는 것을 볼 수 있을 텐데요. 이건 우리가 원이 튕기는 위치를 원 중심 기준으로 코딩했기 때문입니다. 원의 반지름만큼 일찍 비교하면 정말로 원이 화면에 튕기는 것처럼 보이게 됩니다.
1
2
3
4
5
6
7
...
pos_x += 1 * direction;
- if (pos_x > width || pos_x < 0) {
+ if(pos_x + 10 > width || pos_x < 10) {
direction *= -1;
}
}
오늘까지의 스크립트
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
function setup() {
createCanvas(400, 400);
}
var pos_x = 30;
var direction = 1;
function draw() {
background(220);
pos_x += 1 * direction;
if (pos_x + 10 > width || pos_x < 10) {
direction *= -1;
}
circle(pos_x, 30, 20);
}
여기저기 막 적용해보자
할 줄 아는게 생겼으니 공이 위/아래로도 움직일 수 있게 하고 속도도 조금 변화를 주고 해봅시다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
function setup() {
createCanvas(400, 400);
}
var pos_x = 30;
var pos_y = 30;
var speed_x = 1;
var speed_y = 2;
var direction_x = 1;
var direction_y = 1;
function draw() {
background(220);
pos_x += speed_x * direction_x;
pos_y += speed_y * direction_y;
if (pos_x + 10 > width || pos_x < 10) {
direction_x *= -1;
}
if (pos_y + 10 > height || pos_y < 10) {
direction_y *= -1;
}
circle(pos_x, pos_y, 20);
}
각 x, y축의 속도도 방향도 전부 변수로 바꾸면 나중에 공에 변화를 주기 좋겠죠?
살면서 쓸모없는줄 알았는데
근데 지금 공은 진공 상태에서 떠다니는 것처럼 보입니다. 현실에서 공이 움직일 때에는 좀 더 포물선을 그리며 움직이잖아요?
헉… 곡선의 움직임을 어떻게 따라하죠?
우리가 변수에 직접 계산하지는 않을거에요, 우리가 해야할 일은 컴퓨터에게 올바른 구조를 제시하는 것이니까요.
속도에 대한 이야기를 해야겠네요. 잠시 학창시절 과학 시간으로 돌아가서…
지금 draw() 함수는 매 순간(정확히는 1/60초)마다 한번씩 실행되고 있습니다. 우리가 위치에 매 순간마다 speed 값만큼 추가를 하는 것은 우리가 현실에서 말하는 속도와 일맥상통 합니다. 속도라는게, 거리/시간이잖아요? 우리 코드는 지금 speed(1만큼)/매 순간(1/60초)마다 이동하는거라구요.
우리는 일상 생활중에 중력의 영향을 받죠? 중력은 조금 길게 적으면 중력가속도라고 하죠. 우리 코드에 가속도에 해당하는 개념을 넣으면 코드는 알아서 포물선을 그리게 될 겁니다.
으아악! 그래서 어떻게 하면 되는데요
가속도라는 것은 매 순간마다의 속도 변화량입니다. 곧 중력의 영향을 받게 될 speed_y는 매 순간마다 1의 속도로 움직이는, 속도 변화량이 0인 상태죠? 가속도가 전혀 없는 등속 운동중이어서 진공 상태마냥 무미 건조하게 움직이고 있는거에요. 한번 가속도를 넣어보도록 할까요?
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
... // 변수 지정에서..
var pos_y = 30;
- var speed_x = 1;
+ var speed_x = 5; // 포물선이 더 잘 보이도록 x축 속도를 늘렸습니다.
var speed_y = 2;
+ var acc_y = 1;
var direction_x = 1;
... // draw() 함수에서..
if (pos_x + 10 > width || pos_x < 10) {
direction_x *= -1;
}
+ if (pos_y + 10 > height) {
+ acc_y *= -1; // 바닥에 닿으면 반대로 튕기기
+ }
if (pos_y + 10 > height || pos_y < 10) {
direction_y *= -1;
}
+ speed_y += acc_y; // 이제 매 순간 속도가 변화합니다
}

뭔가 잘 동작하는 것 같으면서도 의도한 적은 없는데 점점 튕기는 정도가 낮아지고 있고, 궁극적으로 마지막에 갑자기 땅을 파고 드는 문제가 생겼네요. 우리가 뭔가 놓치고 있는게 분명합니다.
연산 최적화에 대해서..
같은걸 굳이 또 계산하는 것 같은데..
놓친 것들을 되짚어보기 전에, 작은 최적화 처리에 대해서 이야기하고자 합니다. 일단 코드를 봅시다.
1
2
3
4
5
6
7
8
9
10
...
if (pos_y + 10 > height) { // <-- 여기
acc_y *= -1;
}
if (pos_y + 10 > height || pos_y < 10) { // <-- 여기
direction_y *= -1;
}
...
pos_y + 10 > height 이 똑같게 2번 적힌 것을 확인하실 수 있는데 컴퓨터는 저 연산을 두 번 다 합니다.
무슨 말이냐면, 예를 들어 첫 줄에서 pos_y + 10 > height를 연산해서 그 결과가 false라는 것을 알게 되었더라도, 두번째에 가서 pos_y + 10 > height를 다시 연산한다는 겁니다.
엥? 왜 굳이 그러죠?
컴퓨터는 하라는대로 하는 애니까요. 해당 연산은 너무나도 간단하여 매 순간 2번 연산한다고 연산장치(CPU)가 힘들어하지는 않겠지만, 우리는 초심자니 처음 맞이한 이 상황에서 연습을 좀 합시다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
...
pos_y += speed_y * direction_y;
+ let pos_y_overHeight = pos_y + 10 > height;
if (pos_x + 10 > width || pos_x < 10) {
direction_x *= -1;
}
- if (pos_y + 10 > height) {
+ if (pos_y_overHeight > height) {
acc_y *= -1;
}
- if (pos_y + 10 > height || pos_y < 10) {
+ if (pos_y_overHeight > height || pos_y < 10) {
direction_y *= -1;
...
이런 식으로, pos_y_overHeight 변수를 만들어서 기억해두었다가 다시 사용하면 연산량을 줄일 수 있습니다. let에 대해서는 다음에 따로 설명을 드릴 것인데, 일단 var와 비슷한 녀석으로만 알아주세요.
하지만 기억할게 늘어났잖아요
네, 맞아요. 최적화는 생각보다 더 많은 고민을 요구합니다. 위와 같은 경우, CPU가 연산을 더 할지, RAM이 용량을 더 쓸지 중에서 고르는 것이고, 이러한 저울질 결과는 매 상황마다 다릅니다. 해당 코드가 동작하는 순간 RAM 사용량이 많을 것 같다면 CPU가 부하를 더 받는 방향으로, 반대로 CPU가 부하를 많이 받을 것 같다면 RAM에 보관하는 방향으로 진행하는 것이죠.
오로지 개발자의 판단을 따라갑니다. 컴퓨터는 그 판단을 완벽하게 따라가려고 노력할거에요.
물론 우리의 공 튀기기 프로젝트는 너무 가벼워서 개막장으로 짜도 동작할 예정이지만요 😆
배우는 과정중에 나오는 짜투리 이야기라고 생각해주세요
공에는 대체 무슨 일이 일어나는 중이죠?
코드가 동작하는 매 순간(1/60초)을 뜻하는 말로 프레임레이트(framerate)가 있습니다. p5js에도 매 순간의 기준을 지정할 수 있는 frameRate()라는 함수가 있습니다. frameRate() 문서를 보아하니, frameRate()함수를 써서 얼마나 자주 연산할지 변경할 수 있네요. 검토를 위해 천천히 돌려보도록 하죠.
1
2
3
4
function setup() {
createCanvas(400, 400);
+ frameRate(5);
}
한번 설정하면 계속해서 1초에 5번 재생하게 되니 setup() 함수에 넣도록 하겠습니다.

너무 빨리 동작해서 놓치던 문제가 눈에 보이기 시작하는군요. 가속도가 붙은 공이 땅을 뚫는 문제가 있었어요.
바닥에 닿으면 반대쪽으로 튕기라고 했는데요?
정확히 말하자면 아닙니다. 우리가 하라고 한 것은 공의 높이가 화면크기보다 커지면 속도와 가속도에 -1을 곱하여 반대로 움직이라고 한겁니다. 컴퓨터는 바닥에 닿는다 라든가, 반대로 튕긴다 같은 개념을 전혀 모르고 있습니다.
저 문제가 발생하는 것은 가속도개념이 들어와서 그런겁니다.

오프 더 레코드로 도움이 되는 정보를 보여드리자면, 가속도에 영향을 받아 속도가 커지니, 화면에 거의 닿았다라는 판단을 벽을 뚫고나서야 알게 되는 것이죠.
예전에는 위치에 1씩 더했는데 지금은 위치에 거의 27을 더하니까요.
이건 또 어떻게 고쳐요?
모든 연산이 끝나갈 즈음에, 높이를 인위적으로 재조정하면 됩니다.
앞서 알려드린 pos_y_overHeight 변수를 사용하면 더욱 좋습니다.
1
2
3
4
5
6
7
8
9
10
...
if (pos_y + 10 > height || pos_y < 10) {
direction_y *= -1;
}
+ if (pos_y + 10 > height) {
+ pos_y = height - 10;
+ }
speed_y += acc_y;
}
그러면 시작 위치까지 뛰어오르며 영원히 튀기는 공을 보실 수 있습니다
좀 더 현실처럼
현실에서는 바닥에 공이 닿으면 운동 에너지가 소리 에너지 등 다른 에너지로 전환되어 원 위치까지 올라오지 못하죠. (중등 과학은 여기까지 😅)
조금 더 그럴싸한 결과물을 위해 다음과 같이 코드를 수정할 수 있을 것 같습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
...
if (pos_x + 10 > width || pos_x < 10) {
direction_x *= -1;
}
if (pos_y + 10 > height) {
- acc_y *= -1;
+ acc_y *= -1.2;
}
if (pos_y + 10 > height || pos_y < 10) {
direction_y *= -1;
}
...
튕길 때 가속도를 더 받는 방법으로 점점 높이가 낮아지게 하는거죠.
정리
지금까지의 코드를 정리하자면 이렇게 됩니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
function setup() {
createCanvas(400, 400);
}
var pos_x = 30;
var pos_y = 30;
var speed_x = 5;
var speed_y = 2;
var acc_y = 1;
var direction_x = 1;
var direction_y = 1;
function draw() {
background(220);
pos_x += speed_x * direction_x;
pos_y += speed_y * direction_y;
if (pos_x + 10 > width || pos_x < 10) {
direction_x *= -1;
}
if (pos_y + 10 > height) {
acc_y *= -1.2;
}
if (pos_y + 10 > height || pos_y < 10) {
direction_y *= -1;
}
if (pos_y + 10 > height) {
pos_y = height - 10;
}
speed_y += acc_y;
circle(pos_x, pos_y, 20);
}
여기서 상상력을 더 발휘하여 공을 여러개 만든 다음에 공끼리도 튕기는 구성 같은 것을 생각해낼 수 있을 겁니다. 하지만 지금까지 알게 된 내용으로는 구성하고 싶지 않을꺼에요… 엄청난 노가다가 될 것이거든요. 공의 갯수가 늘어갈 때마다 7개의 변수가 생기고, 각 변수들이 벽이나 다른 공에 닿을 때마다 속도를 바꾸고, 서로 튕겨야하니까요.
어라? 이거 함수처럼 뭔가 단순화시킬 방법이 있지 않을까요?
네, 맞습니다. 우리가 다루려는 저 공을 객체화시킬 수 있는 훌륭한 방법이 있습니다.
다음 포스트에서 다루려고 합니다.