p5js로 시작하기 [6]
이 글에는 이해를 돕기 위한 거짓말이 조금 포함되어 있습니다.
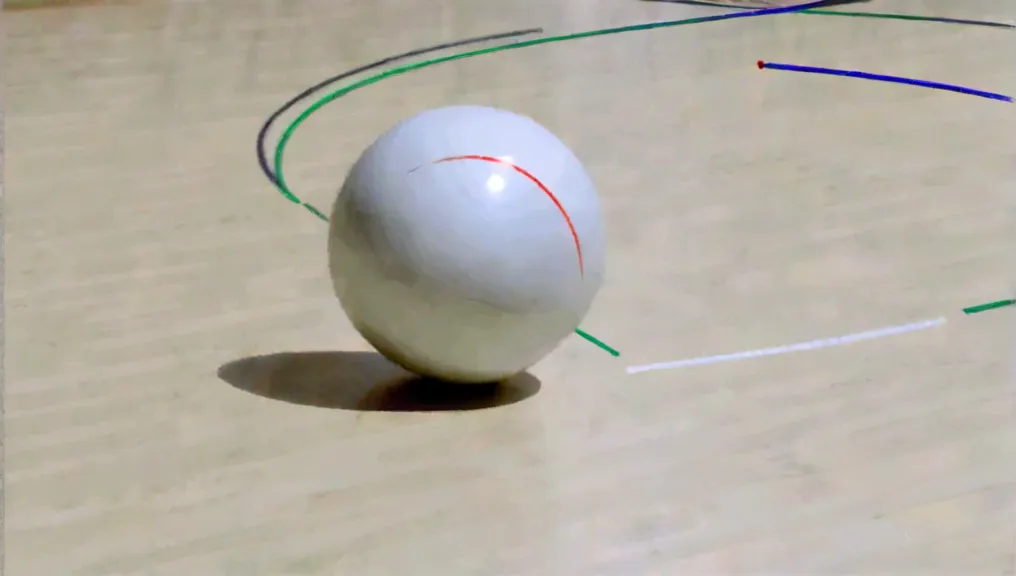
좀 더 현실처럼
현실에서는 바닥에 공이 닿으면 운동 에너지가 소리 에너지 등 다른 에너지로 전환되어 원 위치까지 올라오지 못하죠. (중등 과학은 여기까지 😅)
조금 더 그럴싸한 결과물을 위해 다음과 같이 코드를 수정할 수 있을 것 같습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
...
if (pos_x + 10 > width || pos_x < 10) {
direction_x *= -1;
}
if (pos_y + 10 > height) {
- acc_y *= -1;
+ acc_y *= -1.2;
}
if (pos_y + 10 > height || pos_y < 10) {
direction_y *= -1;
}
...
튕길 때 가속도를 더 받는 방법으로 점점 높이가 낮아지게 하는거죠.
정리
지금까지의 코드를 정리하자면 이렇게 됩니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
function setup() {
createCanvas(400, 400);
}
var pos_x = 30;
var pos_y = 30;
var speed_x = 5;
var speed_y = 2;
var acc_y = 1;
var direction_x = 1;
var direction_y = 1;
function draw() {
background(220);
pos_x += speed_x * direction_x;
pos_y += speed_y * direction_y;
if (pos_x + 10 > width || pos_x < 10) {
direction_x *= -1;
}
if (pos_y + 10 > height) {
acc_y *= -1.2;
}
if (pos_y + 10 > height || pos_y < 10) {
direction_y *= -1;
}
if (pos_y + 10 > height) {
pos_y = height - 10;
}
speed_y += acc_y;
circle(pos_x, pos_y, 20);
}
여기서 상상력을 더 발휘하여 공을 여러개 만든 다음에 공끼리도 튕기는 구성 같은 것을 생각해낼 수 있을 겁니다. 하지만 지금까지 알게 된 내용으로는 구성하고 싶지 않을꺼에요… 엄청난 노가다가 될 것이거든요. 공의 갯수가 늘어갈 때마다 7개의 변수가 생기고, 각 변수들이 벽이나 다른 공에 닿을 때마다 속도를 바꾸고, 서로 튕겨야하니까요.
어라? 이거 함수처럼 뭔가 단순화시킬 방법이 있지 않을까요?
네, 맞습니다. 우리가 다루려는 저 공을 객체화시킬 수 있는 훌륭한 방법이 있습니다.
다음 포스트에서 다루려고 합니다.
This post is licensed under
CC BY 4.0
by the author.