p5js로 시작하기 [9]
이 글에는 이해를 돕기 위한 거짓말이 조금 포함되어 있습니다.
반복문으로 변수 관리하기
이제 반복문을 쓸 수 있게 되었으니, 여러 변수를 한번에 다루는 방법만 알아내면 되는데요. 아쉽게도 지금과 같은 방법으로는 변수를 한번에 관리할 수 없습니다.
1
2
3
4
5
var ball_0;
var ball_1;
var ball_2;
...
이런 식으로 변수를 생성하고
for()문을 사용하면 되지 않나요?
네! 개념적으로 완벽하게 접근하셨는데 ball_n의 방식으로 변수를 불러오는 것은 컴퓨터 구조상 어렵습니다. 대신 그 작업에 적합한 변수 종류가 있습니다.
배열(Array)
우리는 편하게 쓰고 있지만 사실 변수에는 문자, 숫자 등의 다양한 종류가 있다고 했죠?
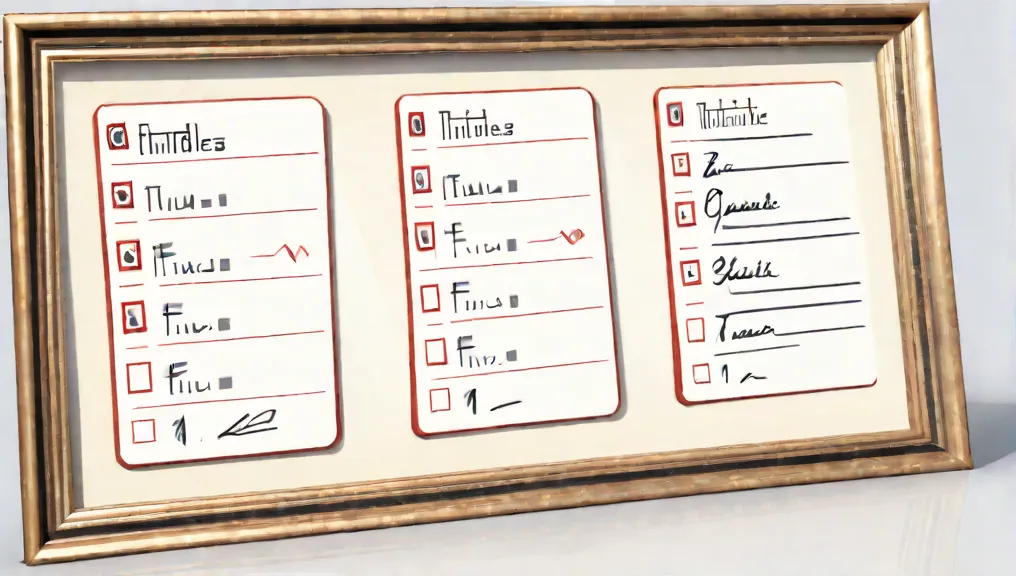
그러한 종류 중 하나로 배열이 있습니다. 배열은 변수가 적힌 리스트 종류로, 그림에 있는 체크리스트 판 자체가 이에 해당합니다.
1
var Array = [];
코드에서는 이런 식으로 생성할 수 있습니다.
배열의 경우, 자료를 구분/관리하는 첫 칸이 숫자로 되어있어 줄 세워서 일괄 처리하기에 용이합니다. 정보는 예시 이미지처럼 포인터(램 주소)가 될 수도 있지만, 바로 담아낼만큼 작은 정보라면 직접 작성되기도 합니다.
또한 배열 변수는 변수가 적힌 리스트 그 자체가 아니고, 변수가 적힌 리스트가 배정받은 포인터를 저장합니다. 이것에 대해서는 다른 글에서 다룰께요.
리스트에 정보 추가하기
이러한 리스트에 정보를 작성하려면 변수명[첫 칸] = 값이라서 작성하시면 됩니다. 컴퓨터의 고질적 구조 덕분에 숫자를 0부터 세는 녀석이긴 하지만, 상식은 없어도 일 잘하는 녀석이니까, 그 정도는 우리가 맞춰줍시다.
우리가 만든 공을 저 리스트에 담아 관리하려면 대충 이런 모양새가 되어야겠네요.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
function setup() {
createCanvas(400, 400);
- ball = new Ball(30, 30);
+ ball[0] = new Ball(30, 30);
}
-var ball;
+var ball = [];
function draw() {
background(220);
- ball.update();
+ ball[0].update();
}
...
아, 리스트 0번에 입력한 공이 평소처럼 잘 튀깁니다.
드디어, 지금이야 말로 더 더 많은 공 !
이제 앞서 사용해본 for()문과 합쳐서 만들어봅시다.
일단 배열에는 push()라고 하는, 배열 맨 뒤에 값을 추가하기 함수가 있습니다. 리스트가 막 생성된 빈 리스트라면 0번 리스트를 추가하고, 0번에 값이 있으면 1번에 값을 추가하는 식이에요.
이 기능을 이용해서 공을 만들려면
1
2
3
4
5
6
7
8
function setup() {
createCanvas(400, 400);
- ball[0] = new Ball(30, 30);
+ for(let i = 0; i < 100; i++) {
+ let newBall = new Ball(30, 30);
+ ball.push(newBall);
+ }
}
이런 식으로 반복 생성을 할 수 있고, 이 모든 공들은 업데이트가 되어야하니
1
2
3
4
5
6
7
function draw() {
background(220);
- ball[0].update();
+ for (let i = 0; i < ball.length; i++) {
+ ball[i].update();
+ }
}
이런 식으로 전부 업데이트 해줘야겠습니다. length 변수는 숫자 리스트 타입에 내장된 변수로, 현재 리스트에 몇줄의 정보가 적혀있는지를 알려줍니다. 우리의 경우, 내용을 100개를 만들었으니 100을 돌려줍니다.
공이 하나뿐이 없어요
100개의 공이 전부 같은 위치에서 시작하여, 같은 방식으로 튀기기 때문에 완벽하게 겹쳐보이는 것입니다. random() 함수를 사용하여 임의의 숫자를 마구잡이 만들어서 공을 만들 때 대입해봅시다.
1
2
3
4
5
6
7
8
9
10
function setup() {
createCanvas(400, 400);
for(let i = 0; i < 100; i++) {
- let newBall = new Ball(30, 30);
+ let random_x = random(width);
+ let random_y = random(height / 2);
+ let newBall = new Ball(random_x, random_y);
ball.push(newBall);
}
}
다음 글에서 계속..